Challenge
As the eldest son of civil rights leaders Dr. Martin Luther King Jr. and Coretta Scott King, Martin Luther King III is carrying the torch lit by his parents into the 21st century. A champion for human rights and social equity, MLK III continues to create great strides as a global humanitarian and political leader.
However, his official website is quite dated, clunky to use and does not reflect the stature that his work and name carries. I was approached by his team to completely overhaul and redesign his website for a modern audience.
SCOPE
UX/UI Design
Web Design
SOFTWARE
Figma
Website Before




Upon observation, one can see that MLK III’s existing website is text-heavy, lacking in visual design, does not adhere well to Gestalt Principles and is generally not inviting for the user.
Therefore, we ask ourselves, how may we redesign a website for Martin Luther King III, using a content-rich visual system, that is both informative and inviting for users?
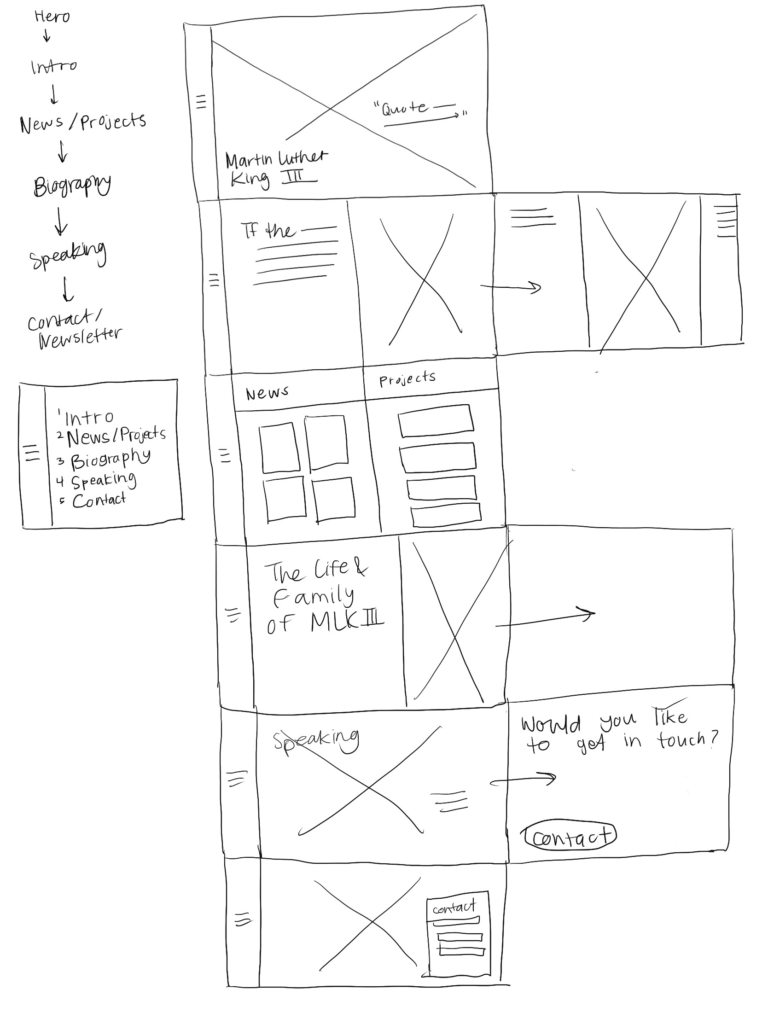
Low Fidelity Sketch
There were several notable topics that the website needed to touch upon:
- Current Projects/News
- Brief History
- Speaking (For Hire Information)
- Newsletter Sign Up
- Contact
The first step was ideating the site hierarchy by quickly sketching ideas on paper. Through this method, I decided a one-page layout with full-sized sections featuring side-scroll functions would be the optimal way to display information in a thorough manner. The idea is to allow the user to familiarize themselves with the life and work of MLK III by walking through the various sections.

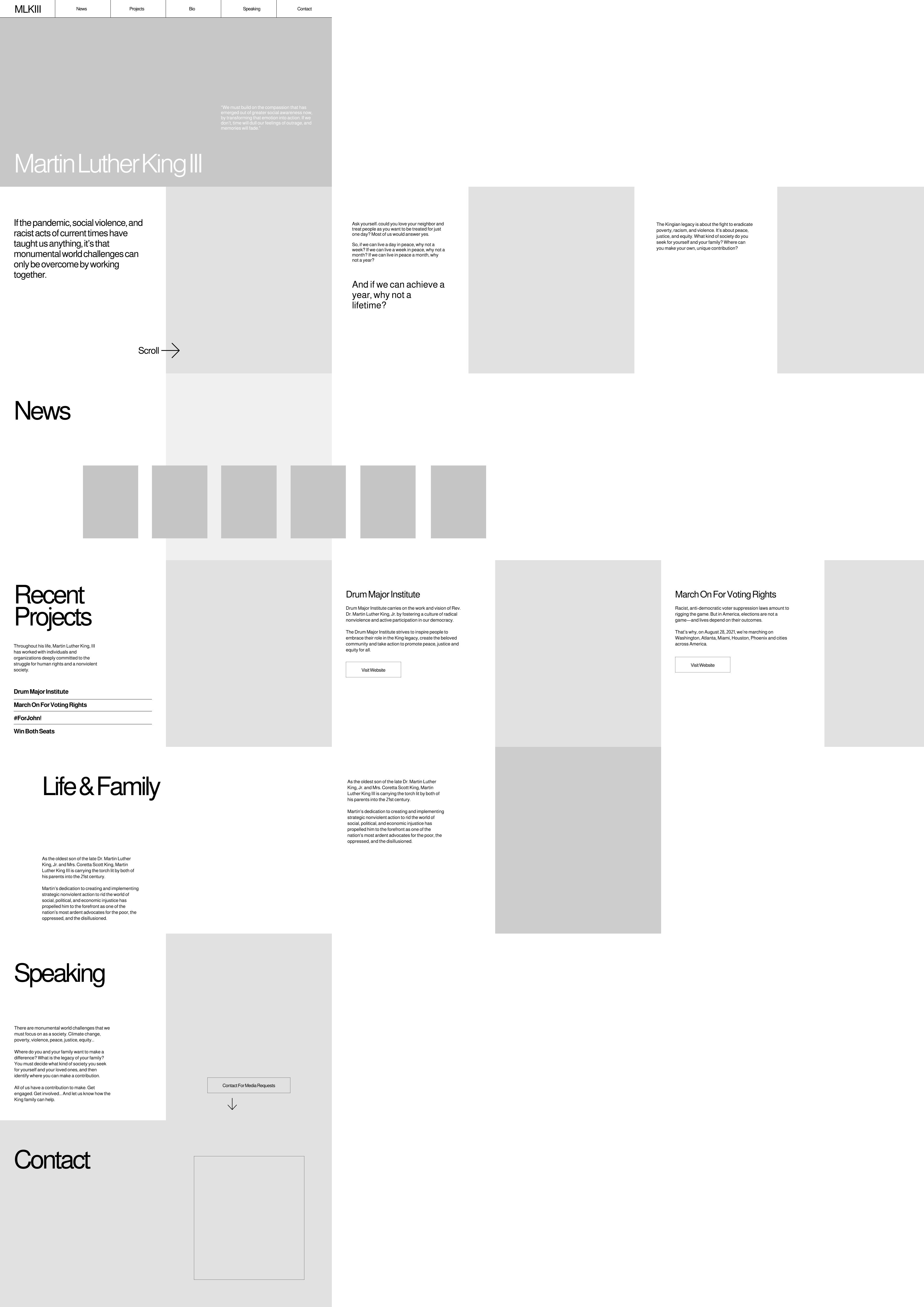
Wireframe
The first step was ideating the site hierarchy by quickly sketching ideas on paper. Through this method, I decided a one-page layout with full-sized sections featuring side-scroll functions would be the optimal way to display information in a thorough manner. The idea is to allow the user to familiarize themselves with the life and work of MLK III by walking through the various sections.

High Fidelity Mockup
The exciting part! Images and prototype functionalities, as well microinteractions, were added. Responsive sizing was also accounted for in this stage.
The live Figma prototype can be viewed here.
